
If you have ever tried to access your blog from a mobile device then you might familiar with blogger provides a mobile responsive template which is greatly responsive. However, it doesn't creates a great impact towards design. There are certain widgets which do not look good on mobile view whereas they look appealing on big screens so that in that situation you can simply hide those from your blog only for mobile view or you can show some specific widgets only for mobile view not for big screens. Today, in this article, we will show you how to hide/show widget on mobile in blogger.
How to Hide Blogger Widget on Mobile View
So here are the steps you need to follow in order hide or show blogger specific widgets on mobile view and customize your blog for different screens
Just Find Widget ID in Blogger. Which you hide on mobile view
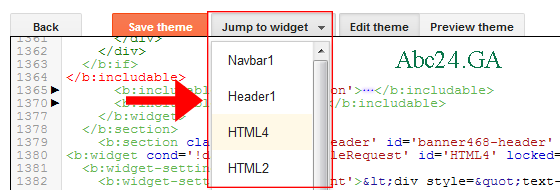
Go to Blogger >> Template >> Edit HTML & use "Jump to widget" option to find Widget. and click that widget you want to hide on mobile view.
This will straight take you to the widget coding, now add
The above depends on which Blogger theme version you are using. Try either one and see which ones works for you. the below screenshot to add it correctly.
Then Click on Save template button and you are done.
We hope this article helped you in learning how to show or hide widget on mobile in blogger. If you have any queries or confusion left related to this article then lend your queries in the




0 Response to "How to Hide Widget on Mobile View Themes in Blogger "
Post a Comment